Blog post
The time for desktop-apps is now!
By Petter Klingen Wright. For some years, Apple has talked about porting iOS apps to the Mac, and while Mac Catalyst has made it easier to port iPad apps to Mac, the latest development in this story came when Apple announced their new Macs with Apple Silicon processors.

Make an iOS app – use it on iPhones, iPads and Macs.
For some years, Apple has talked about porting iOS apps to the Mac, and while Mac Catalyst has made it easier to port iPad apps to Mac, the latest development in this story came when Apple announced their new Macs with Apple Silicon processors. This is the same type of processors that they have in their iOS-devices. In short, this means that all the apps you got on your iPhone or iPad, can run on a Mac without having to do any changes to your code.
Apple has said that they will come out with a full lineup of Apple Silicon Macs within the next two years. Right now, they still sell Macs with Intel processors (the previous Mac processor) alongside the new Macs, but there will be a point in time soon where all Macs can run iOS-apps.
What does it all mean?
This means two things. (1) Apps are more important than ever, and (2) you will need to rethink the design of your app.
Apple has an option to opt-out of showing your iOS app on the Mac App Store, but by default, it will be available for people to download. People will likely expect that your iOS-app to be available on their fancy, new Macs. Even worse, if you decide to opt-out, Apple will recommend competing apps if someone searches for your app. Now, you might think to yourself, hold on, but my app is made for an iPhone, with multitouch input, how will this look and act? And the answer is… OK-ish for iPhone-only apps, and various degrees of good for apps with iPad support. Apple has done some work to make input through mouse and keyboard act well on their apps. And for now, providing a great experience on people’s phones, and an OK experience on their Macs are probably good enough… for now. That being said, you should start planning for the future.
A future of responsive apps
We have had responsive websites for about ten years now, and from that, we have learned a lot. As app developers, we can learn a lot from it, but at the same time, native apps differ from web solutions. The fact that apps truly are mobile first puts them in a good position to make fantastic apps, on every surface. As for iOS apps, Apple has written guidelines for how to design great Mac apps. If you follow the guidelines in your iOS-app, it’s easy to make a responsible app.
Step one – Make a great tablet app
Mac screens aren’t the first large screens iOS-developers have had to deal with. There are iPads with larger screens than some Macs. A lot of the same design patterns used for iPads are recommended for Mac-apps as well.
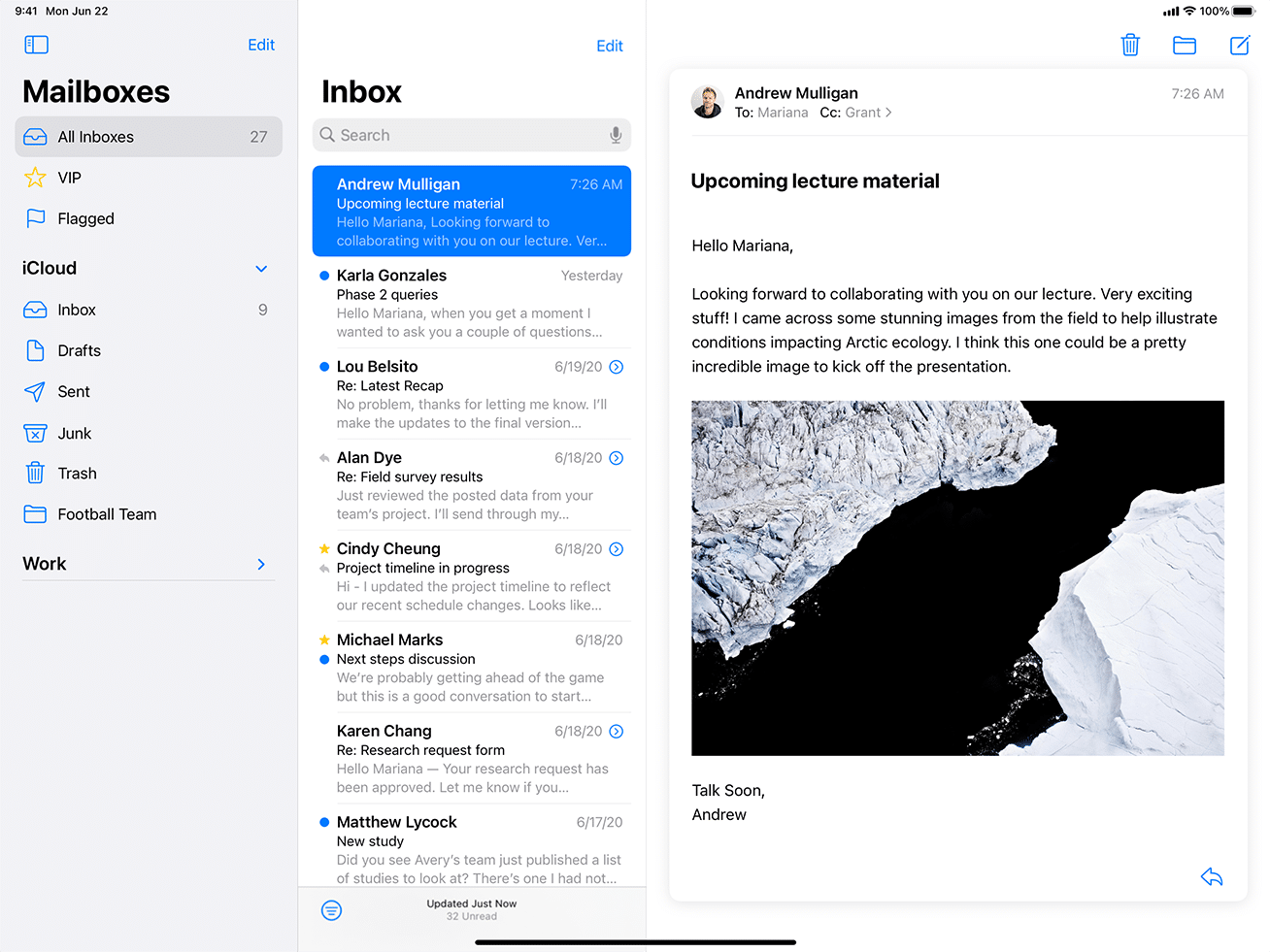
While we on phones prefer the tab bar, as it’s very reachable, we don’t have the same needs on a bigger screen. On larger screens, Apple recommends using what they call a sidebar. A sidebar is a top navigation element on the left side, that has room for a lot more pages than a tab bar. One way of handling this is to show the same pages as you have in your tab bar along with some other pages, like bookmarks, often used pages or filtered pages.

A sidebar is a version of a split view. A split view is exactly what it sounds like – a view that is split. It is often used as navigation, so you can have a list on the left side and a detail view. In the image above there is a split view with three views, where the top-level (to the left) is a sidebar.
Rethinking the navigation is the most important job you do when you’re creating an app for larger screens. On phones, we can only show one thing at a time because of the size constraints. On a larger screen, we can show more navigation, so it’s quicker to use the app.
On the iPad version, you should also make sure that the app works great when rotating the device. You should consider adding support for this in the phone version of the app as well, as it will become an accessibility requirement in the upcoming WAD-standard.
Step two – Improve happiness by improving appiness
(First of – yes, I am happy with that headline)
In apps, there are a lot of things we can do that websites cannot do. By being logged into iCloud, we can synchronize data between the devices, even without building a backend. That way, you can start using an old app on a new device quicker than ever.
It might make sense to implement drag and drop to your apps if, for example, the user needs to upload photos or other documents. If the data is something that could be shared, it might be interesting to implement dragging from the app to a different app. You should also implement the native sharing sheet.
You could also consider implementing support for multiple windows if the user might need to have two windows of your app open at the same time.
And last but not least, you should implement deep search and handoff. In Apple-apps, you can easily tell the system what state the app is in, and then make that state searchable and able to continue on other devices. It will also make Siri suggest app-activities (like playing a specific podcast, reading an article, etc.) to the user, based on how the user has used an app previously.
Step three – Improve keyboard and mouse/trackpad handling
If you want your app to feel like a definite Mac app, you should look into how you can improve input by keyboard and mouse/trackpad. You could add keyboard shortcuts and right-click/alt-click-menus (known as contextual menus) and pointer interactions.
Think about the different usage
You should also think about how people use your service in different settings. Desktop apps have traditionally been mostly used for larger tasks like planning, creating, writing or compiling data. Mobile apps have traditionally been used for quick and simple tasks, like responding to messages, checking social media, ordering food, sending money/paying or controlling music. Please note that I write traditionally as I do expect these user patterns to change as more desktop versions of apps pop up.
This means that if you create a public transport app, the desktop app will probably be used for planning trips, while the mobile app will be used for tasks on the run, like how do I get from here to there – now! If you create a banking app, the desktop app will probably be used for getting an overview of the economy and paying multiple bills, while the mobile app will be used for tasks like checking the balance or paying a single bill.
This does not mean that the “desktop-tasks” should not be possible to get done on the mobile device or vice versa, but the apps should be optimized for the different tasks.
Conclusion
To be honest, making an iPhone app work great on iPad and Mac doesn’t require that much work, so there is no reason not to make your app work on those platforms. As Macs with Apple Silicon processors will take over, people will expect the same apps on their Macs as they use on their phones.
To be prepared for that future, you should start looking into which steps you can take, so you’re prepared for the desktop-app revolution.
Vill du veta mer?
Låt oss få magi att hända och skapa en app du kommer att älska.
Berätta om ditt projekt.



